The Importance of Wireframes
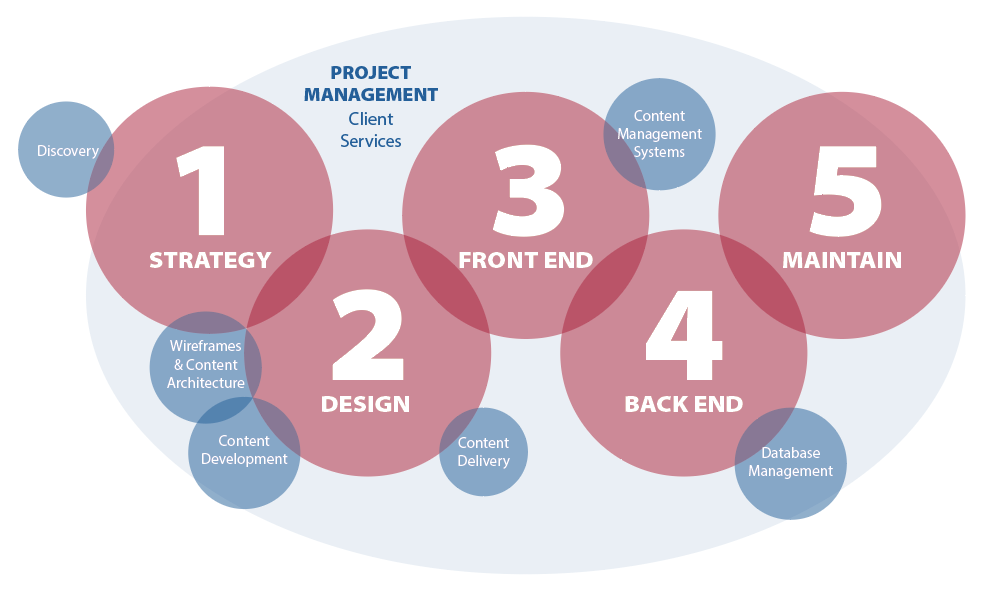
When we think about the UX Process, we think about the different steps associated with creating a good web experience. For me and my team, that process looks something like this: (1) Discovery & Strategy, (2) Design, (3) Front-End, (4) Back-End, (5) Launch & Maintain. Even though the process only has a few steps, there are many factors that play into planning and building a good web experience. One of those factors is wireframes.
Don’t forget the frame
If you were to ask a home-builder what the first steps of building a house included, he/she would likely say “Well, I’ll begin with the foundation and then frame out the house.” That makes sense. You can’t have walls until you build the frame and you can’t have the frame without the foundation. Not to mention, there’s no home decorating nor utilities being set-up until the framework is in place. It’s a gradual, step-by-step process to build a house. And, it’s a process we can compare to building a website.
Frames
You may have guessed it by now, but wireframes represent the frame on the house-building analogy above. Wireframes present a team with the opportunity to structurally block out the areas where content will “live” on various pages of a website or application. At the wireframe stage, the focus is on planning and structure, not making things pretty. The wireframing stage is not a time to paint walls or add furniture. It’s not a time to add wiring or electricity. On the contrary, wireframing is a time to plot out the structure and establish hierarchy.
In the image below, wireframes are represented by a blue circle that interacts with both the strategy and design phase. They bleed into both phases becaause they are integral to both. With regards to planning, wireframes begin the transition from concept to form by solidifying the structure. Meanwhile, they lead into the design phase by providing a skeleton upon which the “flesh” of the design can rest. Without the structure, everything falls flat.

There is a time
There is a time for design in the UX process. Design is as integral to the process as any of the other elements or steps. However, the time for design is not wireframes. Let’s remember not to diminish the role of wireframes in the UX process. Wireframes allow us to give form to our plans, while also providing a hierarchal structure for content and design. As we go forward and create new web experieneces, let’s work together to implement and recognize the importance of wireframes and all of the other elements of the UX process.
